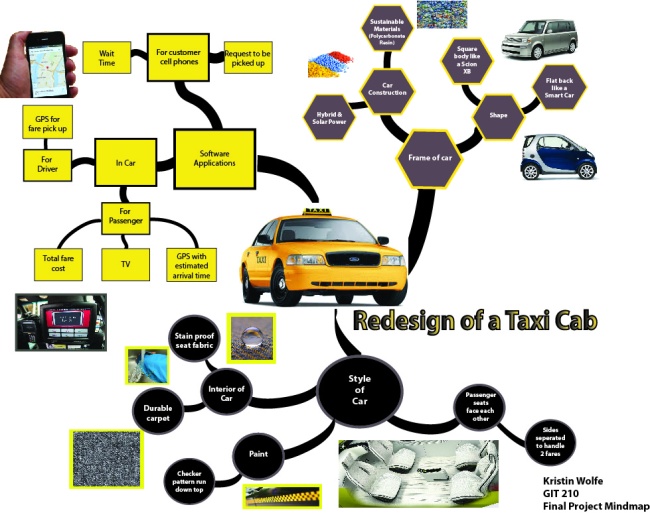
Idea Concept
I elected to redesign a taxi cab because I saw the taxi as having the most opportunity for innovation as well as being the most challenging item for me to try to redesign. The concept I came up with was predominately influenced by the first stereotypical scenario that comes to mind when thinking about a taxi cab; being in New York City, trying to hail a cab, getting passed up a dozen times, only to have someone else run up and steal the cab that finally pulled over to pick you up. I experienced the chaos of trying to hail a cab in NYC first hand and it was a stressful event.
I designed a cab that allows a cab driver to carry two unassociated parties and incorporates a lot of the green initiatives that are integrated in current product design. I also included some software application tools to improve customer experience and allow for my two unassociated passengers concept to be feasible. My overall goal was to make the cab big enough so the passengers could be comfortable, but small enough to be able to easily navigate through a city like New York City.
Exterior and Engine Design
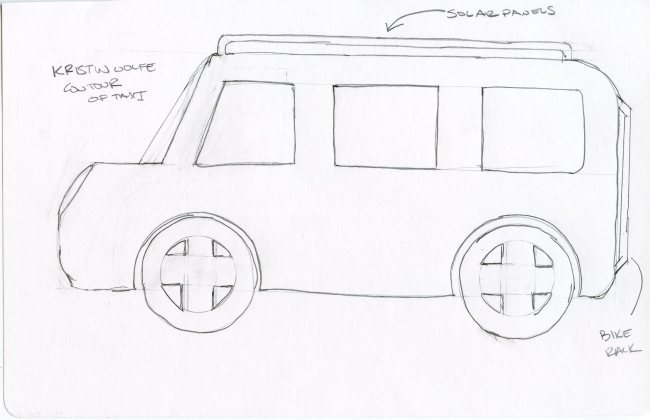
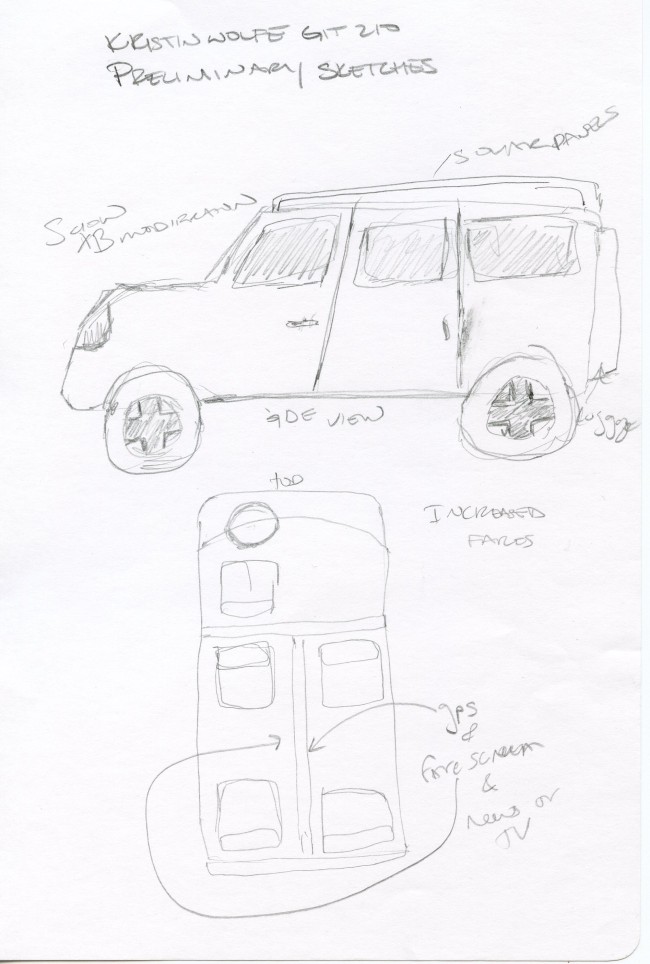
In order to be able to provide enough space for my proposed portioned design, I modeled my taxi after the Scion XB and the Smart Car. A boxy shape allows me to partition the passenger portion of the taxi down the middle while still preserving enough space so that four passengers would be comfortable. So that the length of the car did not border limousine status, I eliminated the trunk space and mimicked the rear end a Smart Car.
For materials, I am using carbon-fiber for the frame and polycarbonate resin for the exterior body panels and windows. These materials are very light weight and will increase fuel efficiency and subsequently the taxi would burn less fuel and require less energy. The resin is made out of recycled bottles and therefore is inexpensive, so replacing the panels would be affordable if they were damaged. Since the taxi suffers from a lot of wear and tear due to the frequency of passengers entering and exiting the vehicle, having readily available and inexpensive replacement panels would be a must.
For the engine, I included a hybrid engine that is supplemented by solar power that is generated from the panels located on the top of the vehicle. One of the main considerations I had for the shape of the vehicle was the ability to allow for the incorporation of solar panels. The car would be programmed to first utilize solar power. If solar was not available, it would revert to battery power. If the battery power was drained, the car would then run off of gas.
Interior Design
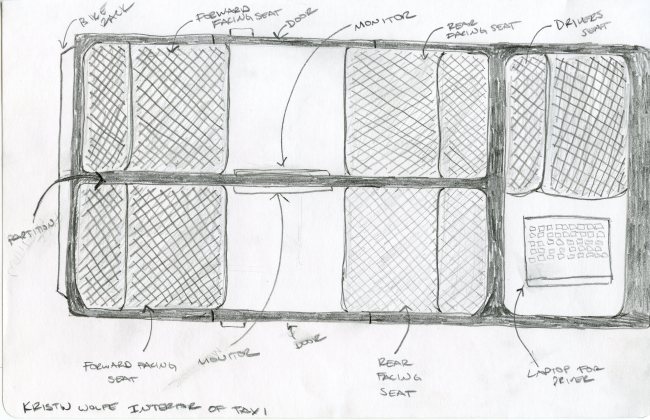
One of the biggest redesign elements of the taxi is the split passenger space design. Splitting the space allows for the cab driver to be able to pick up two different passenger parties. The passenger seats face each other on their respective sides and allow for easy conversation if two people are riding together. The screen on the partition displays various information including; the navigation route, detailed breakdown of the taxi costs, and streaming TV for entertainment.
The interior materials that were selected are able to withstand a lot of abuse and allow for easy cleaning. For the seats, I used a fabric called NanoSphere that is made by a company called Schoeller. The fabric does not absorb fluids and requires minimal cleaning. If the fabric does get dirty, it requires a small amount of water and little effort to remove any dirt. For the floor, I choose a dark gray low profile carpet that was inexpensive, durable, and would hide dirt well.
Software Applications
To enhance the modern design of the taxi, improve efficiency, and increase customer satisfaction, I included software applications for the taxi company and the customers. In the cab, the driver will have a laptop next to the driver’s seat. The laptop will provide GPS capabilities, alert the driver of where to pick up a customer, and track all of the fares that he/she has accrued on a given day. For the customer, an application will be available on a phone or on the web that hails a cab, confirms the route the customer wants to travel and notifies them when the cab is two minutes away so they can be ready to be picked up.
Benefits of the redesign
The redesign benefits both the taxi company and the customer. The taxi company has the ability to transport more customers because of the split passenger space and collect twice as many fares. The software applications allow for the dispatch personnel to more efficiently route drivers and reduce operating costs. Customer satisfaction is vastly improved because they now have the ability to plan for an exact cab arrival time, anticipate the costs of the ride, and ride in a comfortable fashion.
























You must be logged in to post a comment.